A Look at Visualisation
Data visualisation, graphs and charts can be a big challenge in a project. Sometimes it's overwhelming to even know what insights to display, let along how to display it. Here are some tips and tricks I've picked up along the way.
Data visualisation, graphs and charts can be a big challenge in a project. Sometimes it's overwhelming to even know what insights to display, let along how to display it. Below are some tips and tricks I've picked up along the way.
Planning
While planning charts, I start with questions like:
Who is looking at this data?
What is most important to them when viewing this data?
What do they already know or assume from the data?
What pieces of the data do they not care about?
Investigating why anyone wants to see this data is the key to finding that perfect spot of "Informative" which lies somewhere between confusingly vague and confusingly complicated.
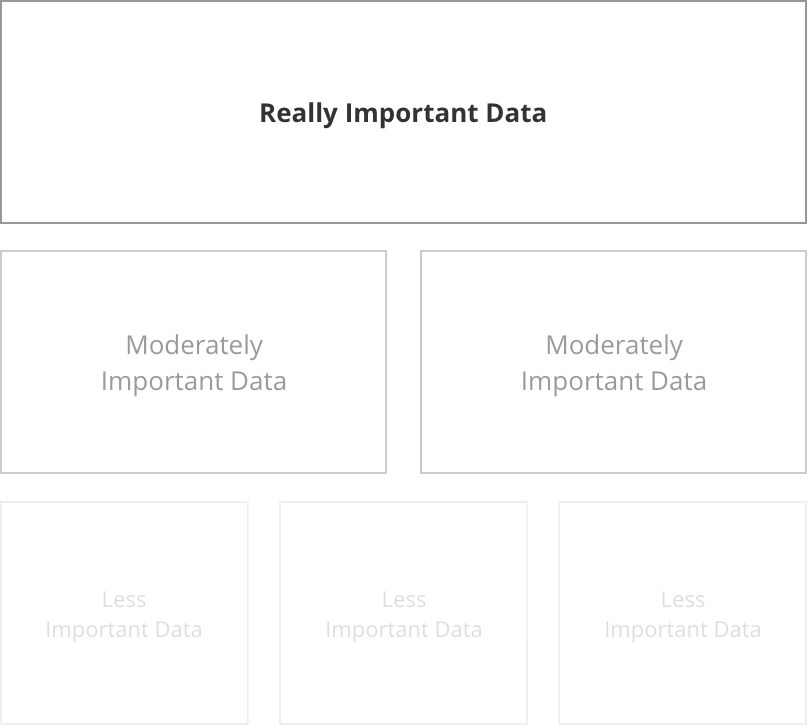
I begin the wireframe stage with the most important ifo largest and closer to the top, down to to the least important info smallest and at the bottom.
Then I start looking at each piece of insight and asking why I'm showing that particular piece to the user. There are usually only two reasons to show data to a user:
Explore: Show them a large dataset and allow them to draw their own conclusions.
Explain: Show them a single conclusion within just enough context of a larger data set.
Special thanks to Data Visualization Best Practices for this great tip.
Labels
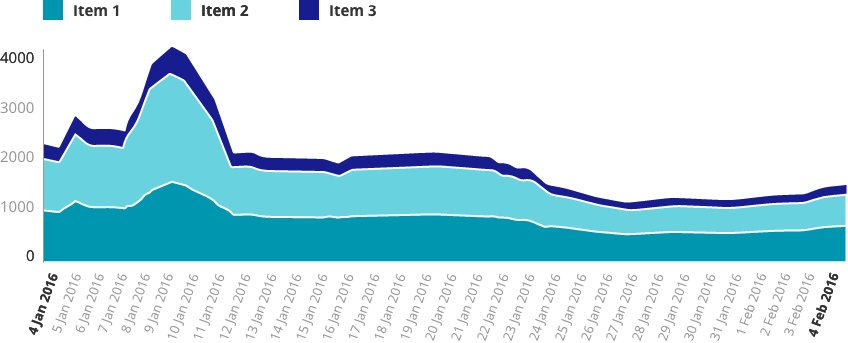
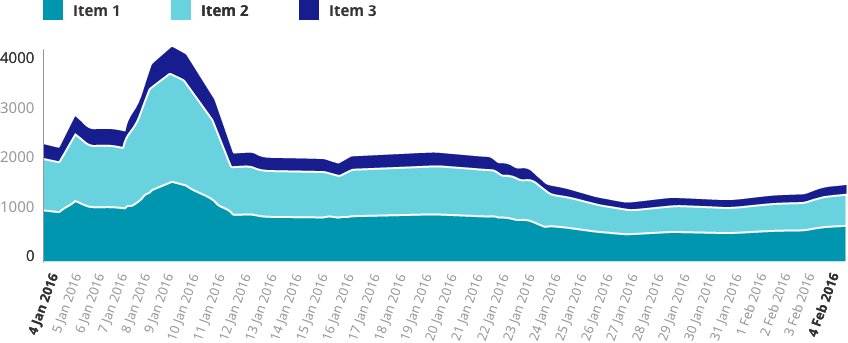
When it comes to axis labels, it's important to consider how much the user already knows and assumes. Detailed is great...
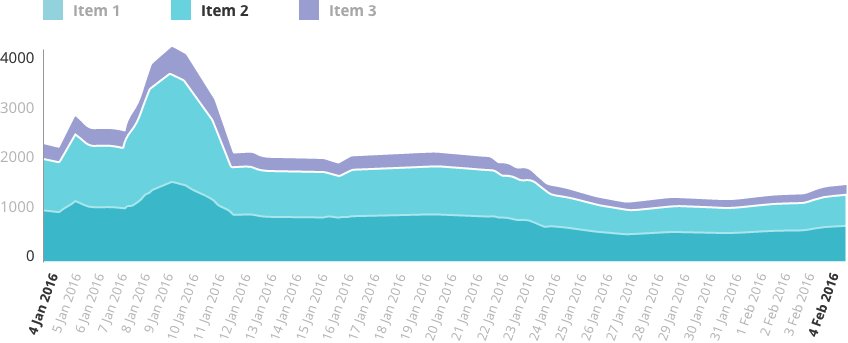
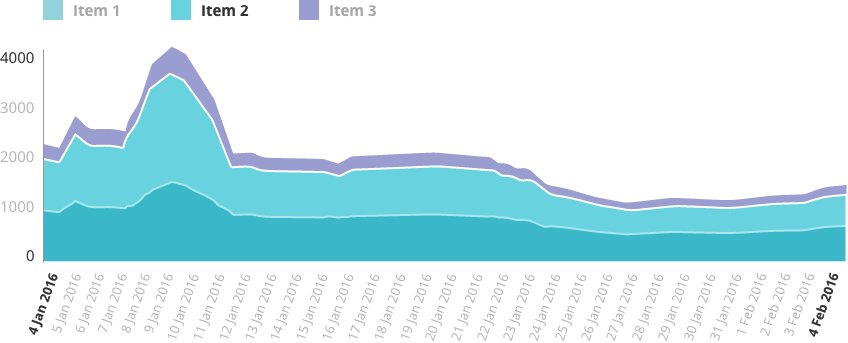
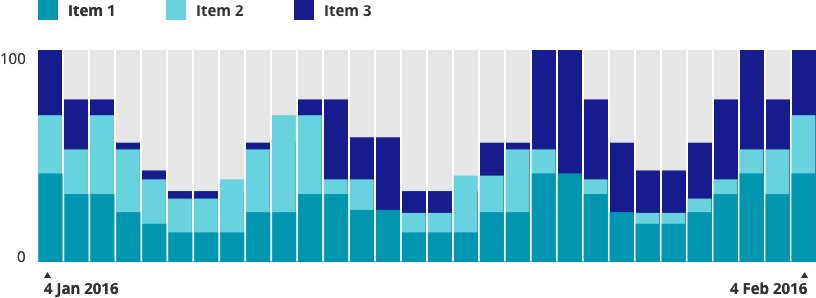
...but, in situations where you have a particularly tech-savvy user or the audience already knows/assumes certain things about the data, you might be able to go for a cleaner look.
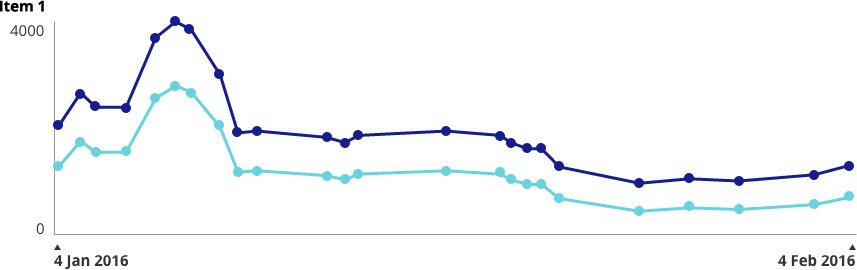
Note that in the first sample, even though a large number of axis labels are shown, interior labels are a lighter font both in weight and colour. Charting axis labels only exist to anchor the viewer. They shouldn't compete for attention.
In some cases, it may even be appropriate to remove them all together and display the values in a different context:
The same principles apply even when flipping the data on it's side:
Short on space? Axis labels can be condensed within bar charts, for example in smaller highlight areas:
Special thanks to Effective Dashboard Design: Why Your Baby is Ugly for this data set.
Numbers
As in most things, keep it simple.
Bad Numbers
Good Numbers
Again, if you don't need it, junk it!
Instead of creating long tables or lists of data, bullet graphs can be a helpful visualisation.
The Line Chart Danger Zone
Having worked quite a bit in design around Health, I can tell you: It's probably best to apply a healthy dose of suspicion around line and area charts. The problem is that they often show stages in between two data points which didn't really exist. When in doubt, I default to bar charts because they don't lie. I'll show you what I mean...
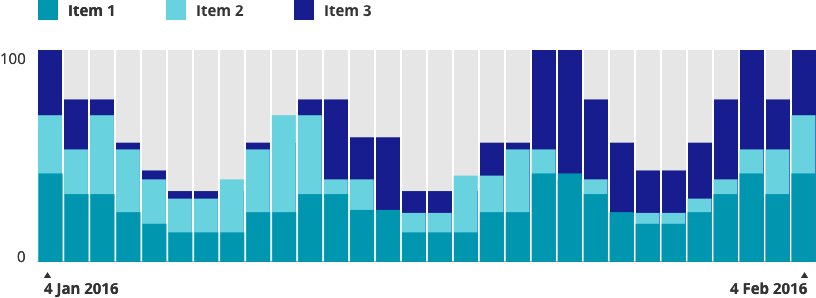
Data points across a bar chart are safe. We can see the days that have available data and what the exact input value was on that day.
Now, place these data points on a line chart. As you can see from the red line, we've started to hint at results that aren't real.
Add a Dribbble-worthy layer of smoothing and shading and now we've created even more of a "curve" which didn't really happen.
Of course, how careful you need to be depends on what you're displaying and how high the stakes are. If you can afford to sacrifice a little pin-point accuracy for beauty, then go for it.
Interaction
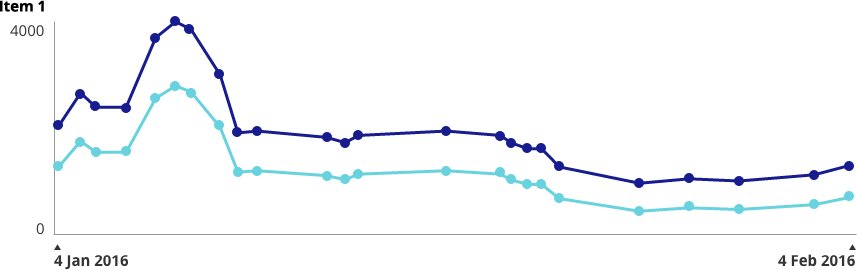
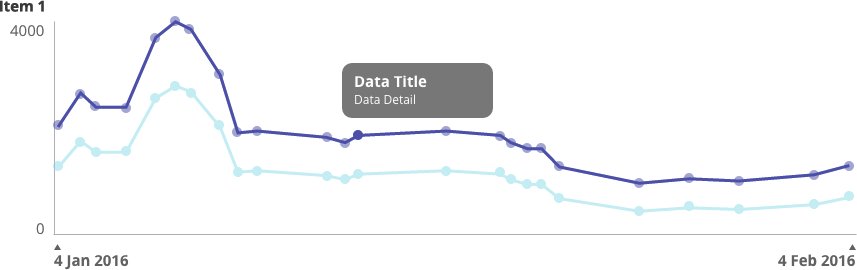
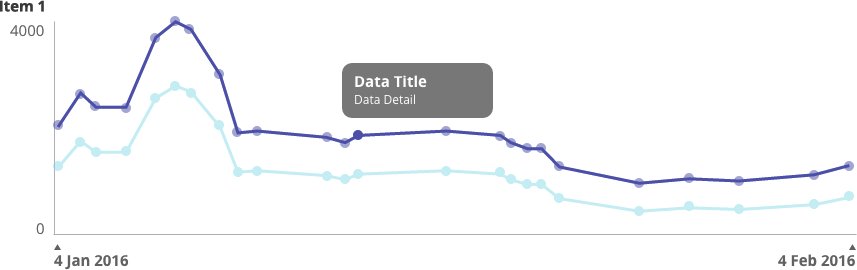
I'm a big fan of interactive charts where a user can hover over specific data points and view tooltips (do we still call them that?). When designing this, the data line and point should be clearly isolated, like so:
Lines and shading can be used to show alert lines, benchmarks, averages, etc.
I recently had a client who needed to be able to add values to a scatter plot which were un-verified. We came up with this solution of solid vs outlined values:
Similar to hovering over tooltips, I try to make legends interactive when possible. Legend and data are isolated clearly together.
Colour
What good would an article about charting be without some talk about colour?
So, here's the deal: We all know the basics. Green is good, orange & yellow need attention in some way and red is something scary.
Developing a colour palette is a topic that needs its own blog post, but as long as you keep basic colour associations in mind, you're going to be just fine.
When it comes to anything that could be referred to as "colour coding"...
https://twitter.com/ashleymarinep/status/705049544233525249
Do you need to colour code? The answer is "No" more often than not. (I once had a client ask me to colour code all of the individual features in his app. I had to do a set of mockups to show him why looking like a rainbow sneezed across your entire app is a user experience no-no).
One thing that is really important is to make sure that you take into account is accessibility for Colour Blindness. Personally, I use the Spectrum Chrome extension to test out colour combinations.
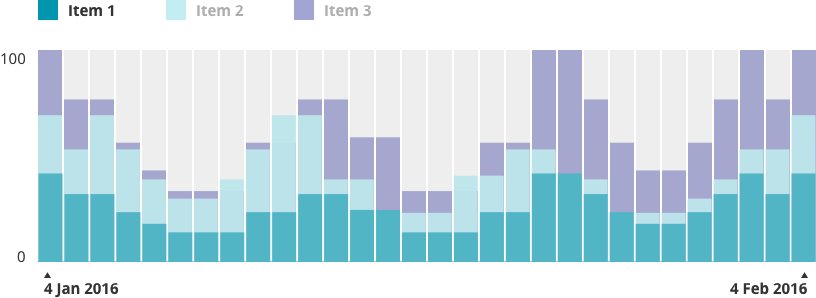
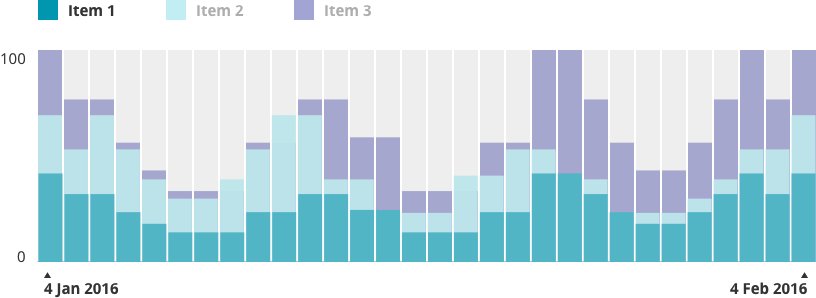
Below are some simple examples of how colour can be used in charts.
"Feeling" the Weight of Your Data
The final thing I want to talk about is the concept of helping users "feel" their way through the data. Check out The World's Most Boring Data Set. In this use case, high numbers were bad and low numbers are good.
Snooze-fest... but see what happens when we turn those numbers into graphics that use size, weight, colour and opacity:
The eye is automatically drawn to the "good" spots and a user can instantly feel whether this data set is positive or negative.
Fin.
That's all I've got for you today! Have a suggestion, idea, or view to share? Catch me on Twitter @ashleymarinep.
When Individual App Features Become a Larger-Than-Life Monster: Auditing a Franken-Brand
I recently started a project with a client who was managing a successful suite of web & mobile applications, all under the umbrella of their digital brand guidelines. This was a small team and resources were tight, so managing that many apps over multiple swimlanes was threatening to create a monster soon - a monster I refer to as the Franken-Brand.
I recently started a project with a client who was managing a successful suite of web & mobile applications, all under the umbrella of their digital brand guidelines. This was a small team and resources were tight, so managing that many apps over multiple swimlanes was threatening to create a monster soon - a monster I refer to as the Franken-Brand.
What's a Franken-Brand?
Franken-brands happen when apps are built next to apps, and no high-level overview of the brand as a whole has happened in an extended amount of time. This can happen for many reasons. Most commonly because guidelines are implemented faster than they're audited, because we don't know what we don't know when we initially write them. Another reason this can happen is that resourcing is so limited that only one or two people are overseeing an entire suite of applications, so their expertise is only applied on the surface. App-specific requirements are applied on top of general guidelines, and never make it into the official document. This "if it ain't broke, don't fix it" environment is classic in a small team.
What is a Franken-App?
Similarly, Franken-apps happen when features are built on top of features, but high-level overview of the full user experience is neglected. This usually happens when there are multiple stakeholders spread across an application and dedicated product pros are spread too thin. Sometimes, depending on the workflow, initial feature specifications are written side-by-side instead of consecutively, so inconsistencies are naturally created. We work in a field where there are a lot more combinations of "right" answers than "wrong" answers, so two teams may come to entirely reasonable translations of a guideline, but they don't match.
What's to be done about it?
Well, in the case of my client, we're going to form an angry mob - kinda. This week, I launched a full audit of all states of all screens of all apps, after which the entire suite will be reviewed by myself and some other contracted UX pros. Bringing in new talents that I've not worked with before exposes us to other areas of expertise, and ensures that we remove bias from the redesign process. Commonalities between features will be identified and brought into harmony as we develop short-term and long-term specs for change.
After that, the ecosystem-wide guidelines will be updated, and the new version will be used going forward until the day when, inevitably, it's time to review again.
Have a tip on how to avoid the Franken-Brand syndrome? Tweet me @ashleymarinep!
49 Phrase Inspirations for Rewarding User Engagement
When done right, proper gamification of actions within your app can increase feature engagement, give you influence over your user’s actions, and even increase brand loyalty. With so many companies embracing these methods, it’s no wonder we see the same things over and over again. The concept still remains, but it’s vital to stay fresh and give users real value through gamification. Badges and simple awards aren’t enough to keep users coming back. Tweet: Below are some concepts to get your creativity brewing!
When done right, proper gamification of actions within your app can increase feature engagement, give you influence over your user’s actions, and even increase brand loyalty. With so many companies embracing these methods, it’s no wonder we see the same things over and over again. The concept still remains, but it’s vital to stay fresh and give users real value through gamification. Badges and simple awards aren’t enough to keep users coming back. Below are some concepts to get your creativity brewing!
When you’re guiding your user through a static process:
Acts
Adventure
Deeds
Degrees
Evolution
Graduation
Journey
Levels
Notches
Phases
Points
Race
Ranks
Rungs
Stages
Steps
When you’re prompting your users to complete ongoing actions:
Assignments
Commissions
Duties
Errands
Exercises
Functions
Gigs
Milestones
Missions
Projects
Sprints
Tasks
Works
When you’re tracking or rewarding a user’s achievements:
Adventures
Awards
Boosts
Boss Fights
Breakthroughs
Decorations
Easter Eggs
Energy
Gifts
Goals
Gold
Growth Spurts
Health
Honours
Milestones
Power Ups
Stars
Strides
Trophys
XP
Got other ideas? Join the discussion @ashleymarinep.
Hi, I’m Ashley. I’m a creator, entrepreneur, gamer, storyteller, and serial doer.