How to make sure your website looks great on social media
Looking to make sure your website packs a punch when it’s shared on social media? OpenGraph and Twitter cards are the way to go.
About OpenGraph
Open Graph is an internet protocol which standardises the use of metadata to represent the content of a page. You can provide details like title, description, a marketing image, and more.
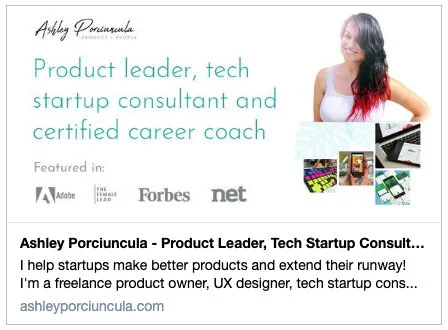
Put simply, it’s what will take your shared website from looking like this:
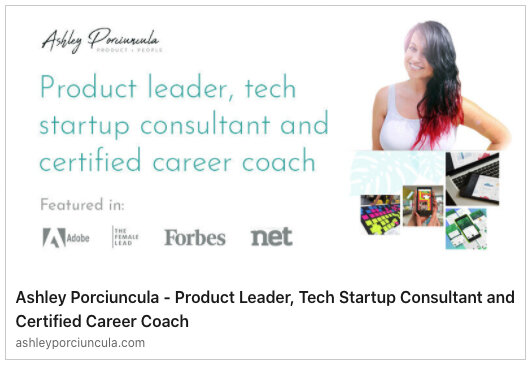
to this:
If you’re on a website builder, most of them support OpenGraph tags. This is usually found under the SEO or Social settings. Websites like Wix and Squarespace have help articles on how to do this, and Wordpress has lots of plugins which can help you manage all of your social sharing settings.
If you’re coding for yourself, here’s a sample of the code I use:
<meta property="og:type" content="website"><title>Your Website Title</title> <meta property="og:site_name" content="Your Website Title"> <meta property="og:title" content="Your Website Title"> <meta itemprop="name" content="Your Website Title"><meta property="og:url" content="https://www.your-website.com"> <meta itemprop="url" content="https://www.your-website.com"><meta property="og:description" content="Your website description"> <meta itemprop="description" content="Your website description"><link rel="image_src" href="https://www.your-website.com/open-graph.jpg"> <meta property="og:image" content="https://www.your-website.com/open-graph.jpg"> <meta itemprop="image" content="https://www.your-website.com/open-graph.jpg"> <meta itemprop="thumbnailUrl" content="https://www.your-website.com/open-graph.jpg">
Designing your OpenGraph Image
Without explicitly setting an image, the first image on your page will be picked up, which will often not provide your desired result.
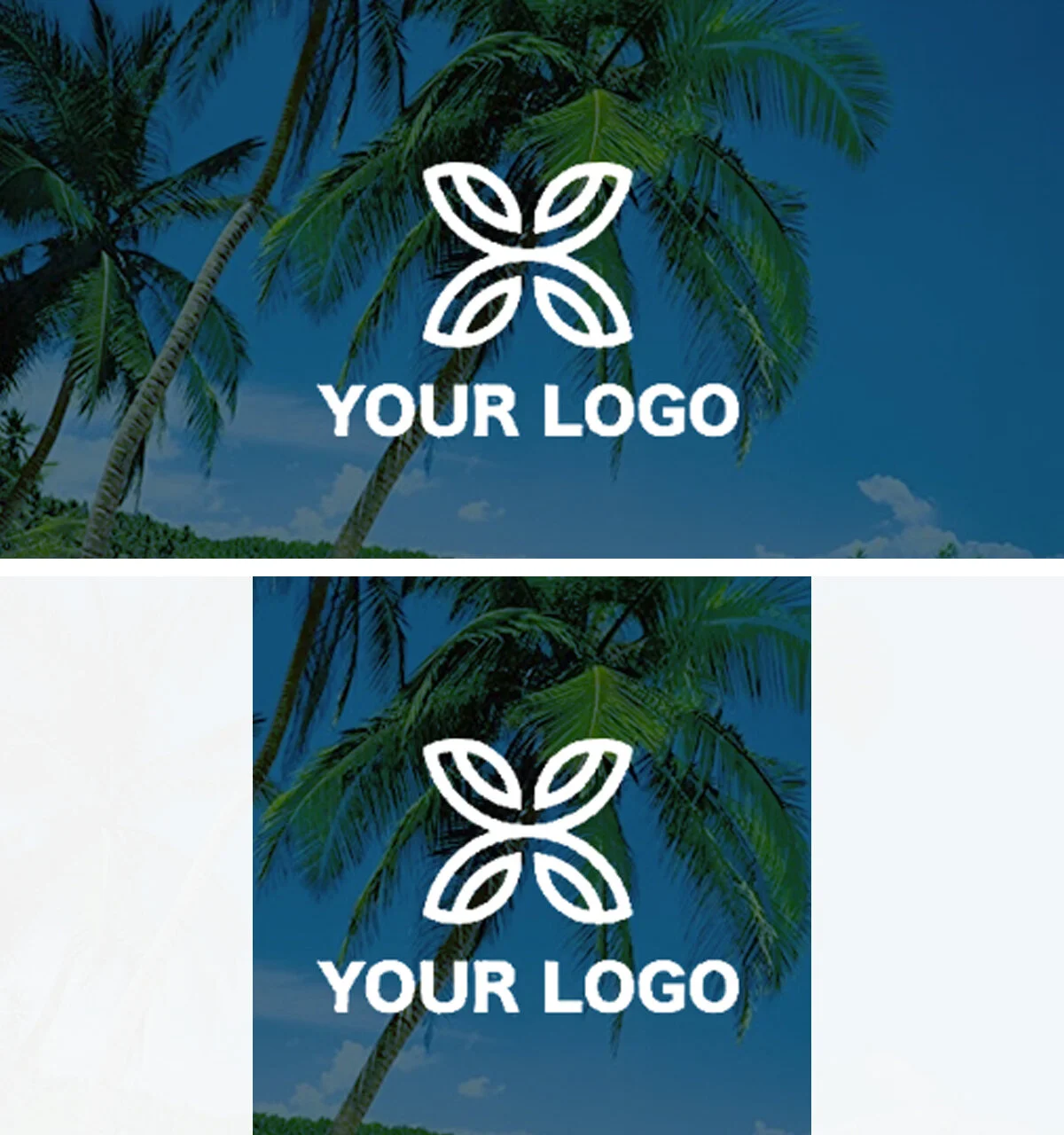
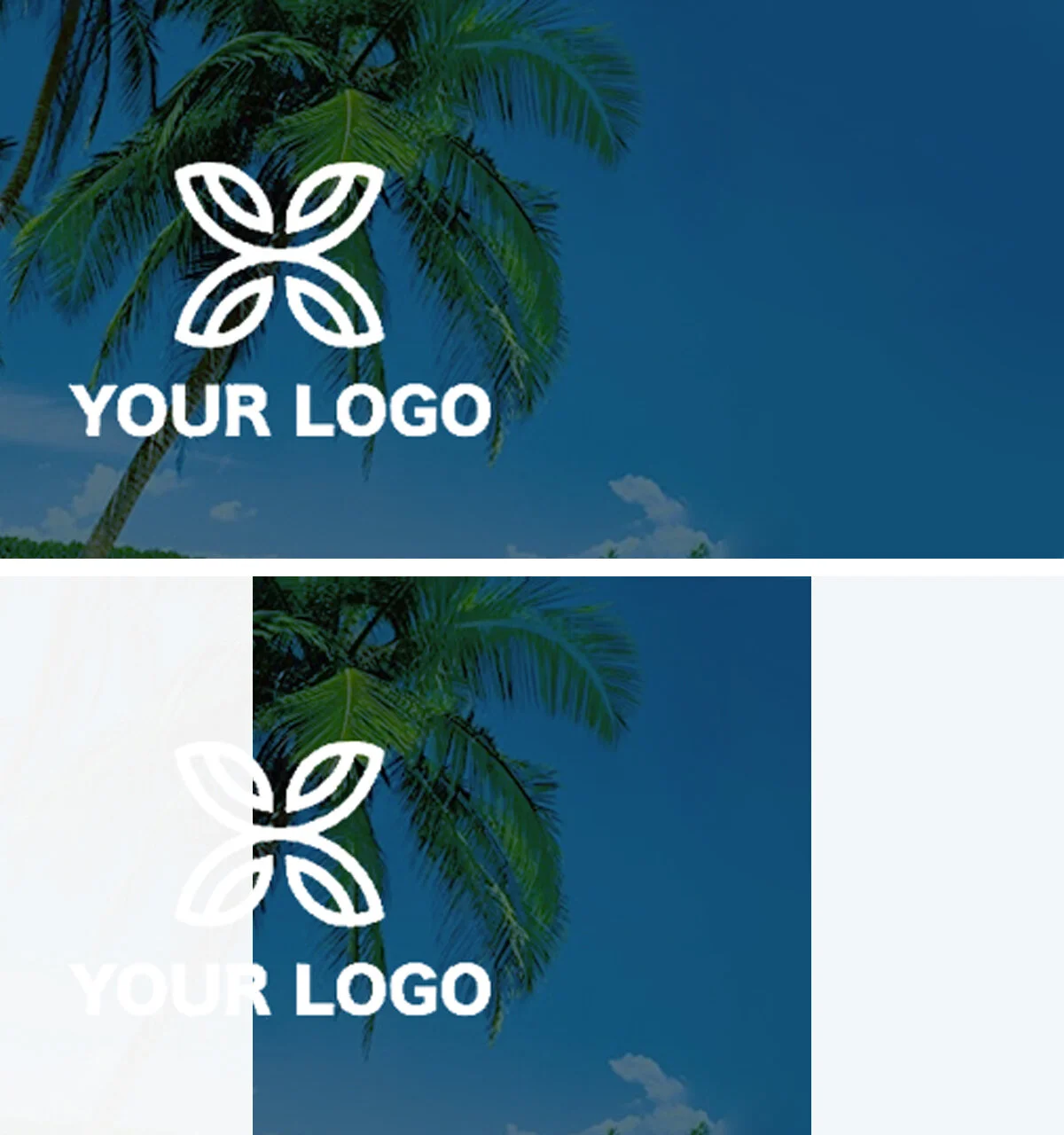
To design your OpenGraph image, you want a graphic that is 1200x630px. Some platforms crop your image to square, so you want to go with a design that looks good in both cases.
Good Idea:
Bad Idea:
Setting up Twitter Cards
Twitter cards are similar to OpenGraph, but require some special tags. Not all website builders support these, so you may need to activate an additional plugin or add this code manually via the Code Injection feature. Here’s a sample of the code I use:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Your Website Title"> <meta name="twitter:image" content="https://www.your-website.com/open-graph.jpg"> <meta name="twitter:url" content="https://www.your-website.com"> <meta name="twitter:description" content="Your website description">
These do not get cropped square, so your full 1200x630 image will always appear.
Validating your tags
To check your tags, run your URL through these tools:
Real Life Example
Want to see it in action? Here’s what my website looks like with tags, and without.
Facebook before:
LinkedIn before:
Twitter before:
Facebook after:
LinkedIn after:
Twitter after:
Your turn!
Giving it a go? Drop me a line on Twitter and let me know how it goes!
Looking for more tips? Check out 160+ Product and Startup Ideas.