Early Education Mobile App
Platforms: iOS, Android, Responsive Web
Roles: Cross-Platform UX Strategy, Mobile UI Design, Web UI Design
Project summary
Easy Peasy helps parents guide their children through the development of the skills they need for school, through learning & play at home. The team wanted to increase engagement and retention through UX improvements. I worked with their app in the context of an intensive workshop and report.
The challenge
To improve app engagement and daily active use by making improvements to the user flows and interface.
I start each project by attempting to understand what problems we’re trying to solve for our users, what stakeholders require, and what the business requirements are.
The design process
Understand and discover through research
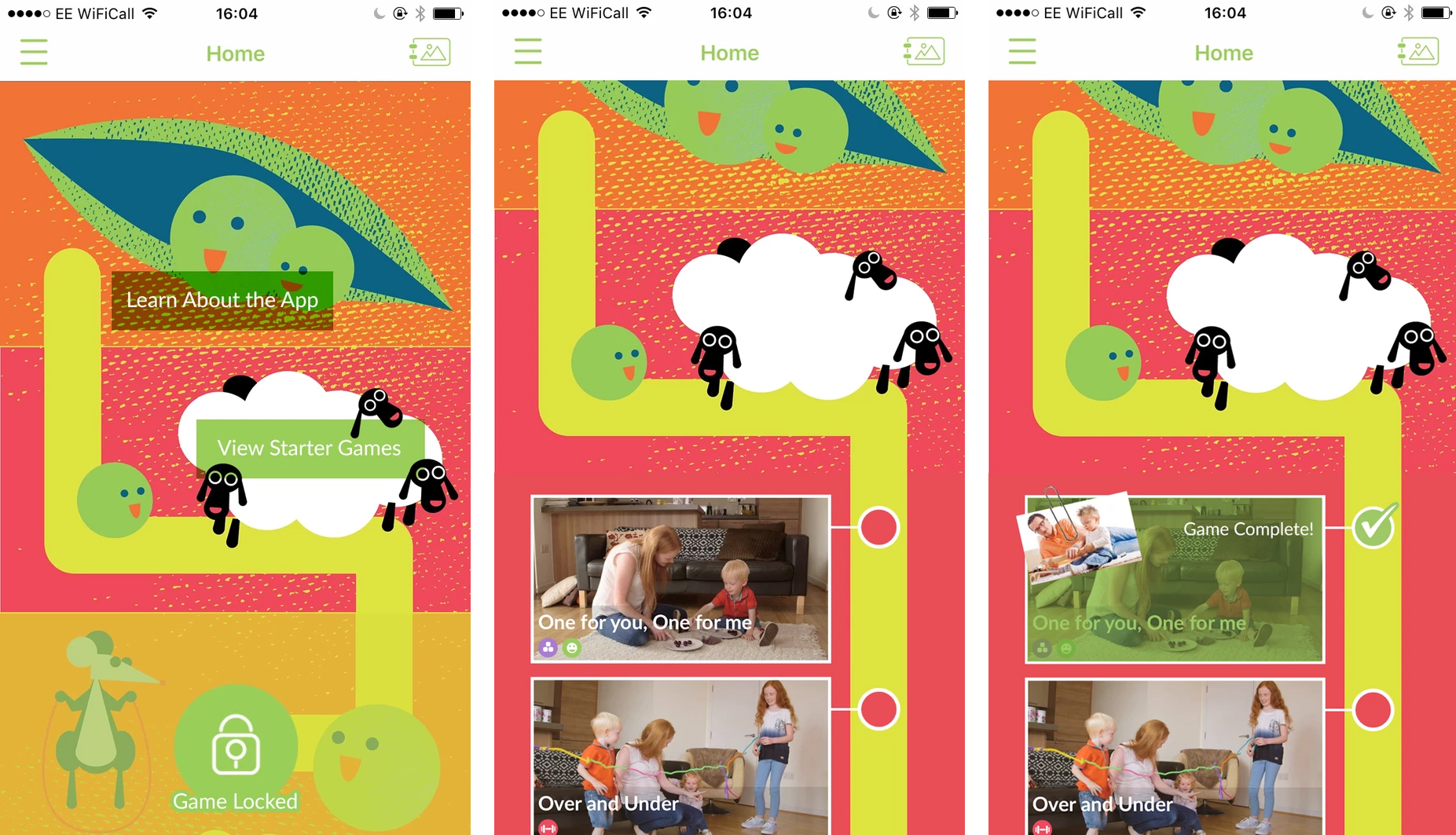
At the beginning of the project, I was supplied with user flows, experience maps, usage statistics, and analytics. I initially approached the app as a brand new user, working through their flows and writing up a "stream of consciousness" report, which included screenshots of the entire flow, all screen states and messaging, and pairing them with my initial thoughts. I then recruited users for one-on-one interviews to identify usability problems.
Refine flows and UI design
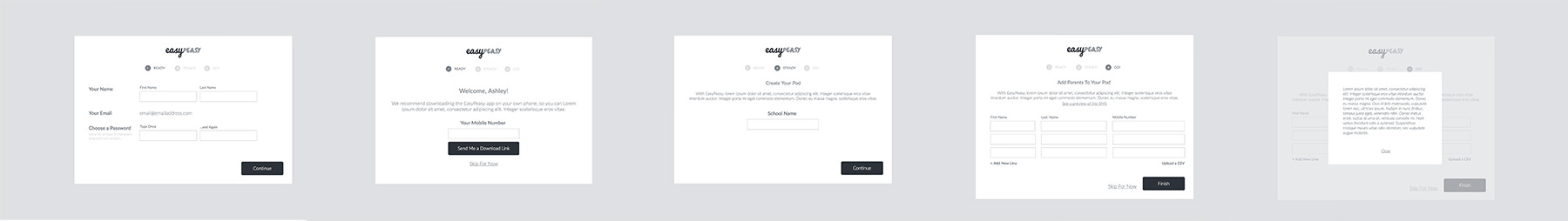
The main areas of focus were onboarding of new users, from the educator's and the parent's side. They already had an excellent hierarchy for educators that supported multiple classrooms, which we didn't want to alter it too much, but we did need to simplify the initial setup flow.
By restructuring the way the app asks users for setup information, we better supported a single, linear flow. I wrote microcopy and messaging to increase brand presence and help give the process a more friendly feel.
With the limited time that we had, I wanted to make sure that the team was set up with as much detail as possible to carry out the changes we had identified. I provided UI mockups based on their current designs for many of the suggested improvements.
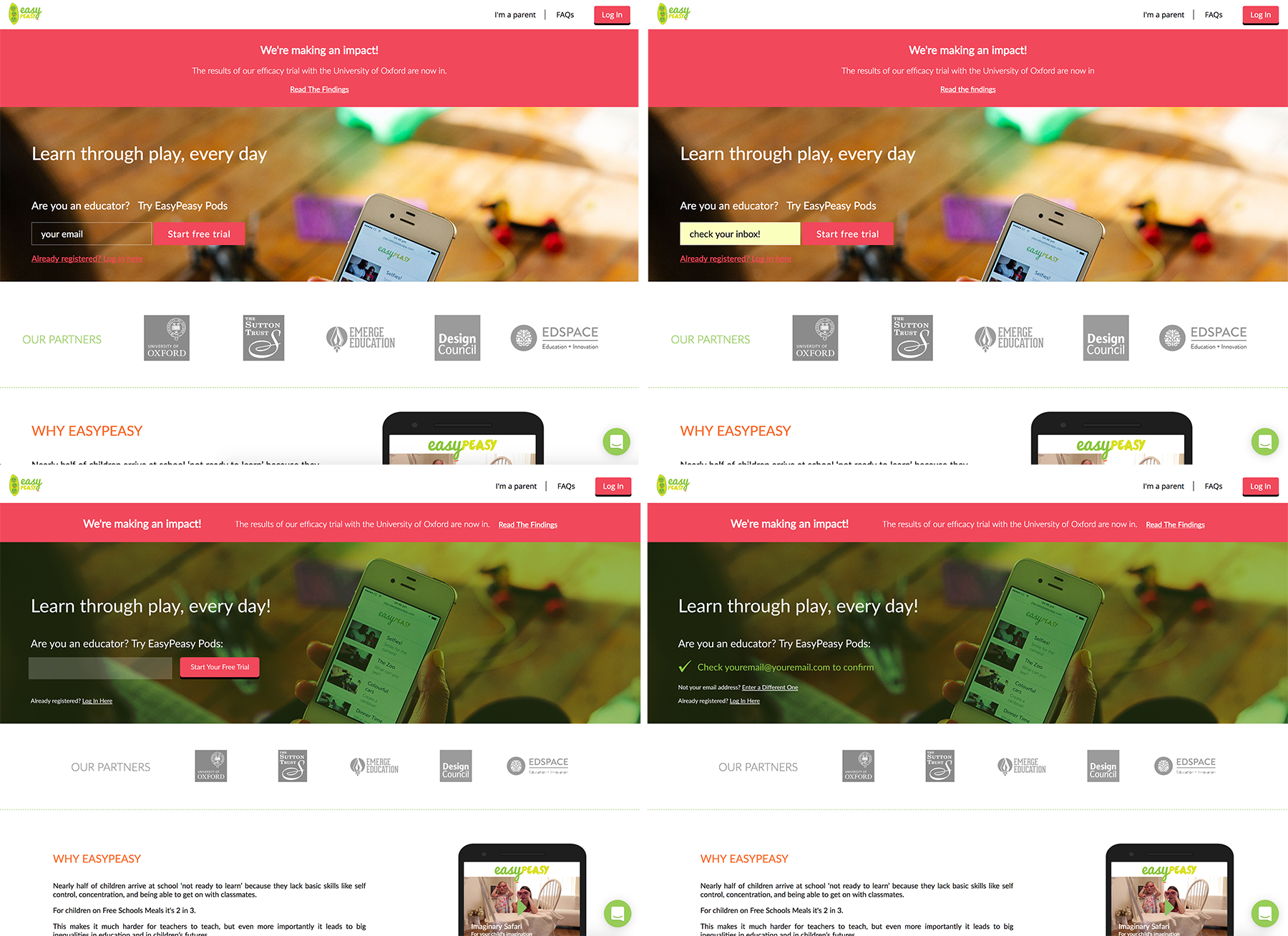
I also included "bonus" mockups for the website, which was not actually in scope, but I felt the changes would offer a great deal of value.
After designing and wireframing, I created documents explaining my reasonings for making changes and outlining the research that supported my recommendations.